CineFusion, book a seat reservation without any hassle.
Role
Research, UX / UI
Duration
12 Weeks
Context
Solo project included in the Google UX Course
PROBLEM
Existing seat reservations apps have limited functionality with oftentimes cluttered interfaces and confusing navigation.
In today’s fast-paced world, movie-goers prioritize convenience, simplicity, and ease of use when booking seats. However, they often encounter multiple apps, each with challenges that negatively impact the overall user experience.
Given this context, how might we improve the current process of purchasing movie tickets through an app?
CONTEXT
Grounding the project first
This project was completed as part of the Google UX Design Course. The goal was to apply and practice the skills acquired during the course. The design challenge was to create a simple mobile app for a movie theater, based on a randomly generated prompt.
To create the suggested mobile app, I followed a process that allowed me to understand and apply the methodology. I grounded the project in a real-world problem/need, which involved identifying what problem the product would solve and why it was needed. To gain insight into these questions, I conducted primary research in the form of user interviews and a competitive audit.
USER RESEARCH
My goals were to understand common user behaviors and to identify frustrations people experience during the process of purchasing a movie ticket through an app.
To achieve these goals, I asked research questions such as:
How often do you buy movie tickets through an app? And why?
What are the challenges you face in the ordering process?
Is there any way in which you feel these challenges could be resolved?
KEY FINDINGS
Users either have a lack of freedoom or have to resort juggling multiple apps.
After gathering all the answers and searching for common themes, I understood that my interviewees were willing to see past the faulty experiences in favor of online purchasing.
As for the common themes
Lack of flexibility
Limited to non-existing ticket changing capabilities fail to accommodate users' schedules or unexpected changes.
Limiting experience
When choosing between a movie theater and a specific movie, showtimes can be crucial. Existing apps don't account for showtimes across different cinema chains, thus limiting user choices.
Complex interfaces
Cluttered screens leave users confused and frustrated trying to navigate the app and purchase tickets.
COMPETITIVE ANALYSIS
Nothing on the market specifically addresses the limitations of existing apps.
Every Portuguese cinema chain provides its seat reservation application with limitations and inconsistencies, adding unnecessary complexity and diminishing the overall user experience.
BRINGING THE SOLUTION TO LIFE
How would CineFusion compare?
A one-stop shop experience that would cater to every movie-goer's needs. The goal was to develop an app that would not only facilitate the seat reservation process but also provide a seamless and enjoyable experience from start to finish.
User-friendly
Minimize user frustration with an intuitive and simple interface.
Considerate
Provide efficient ticket management to adapt to the user’s needs.
Effortless
Simplify the user experience to avoid the need for using multiple apps.
USER PERSONA + USER JOURNEY MAP
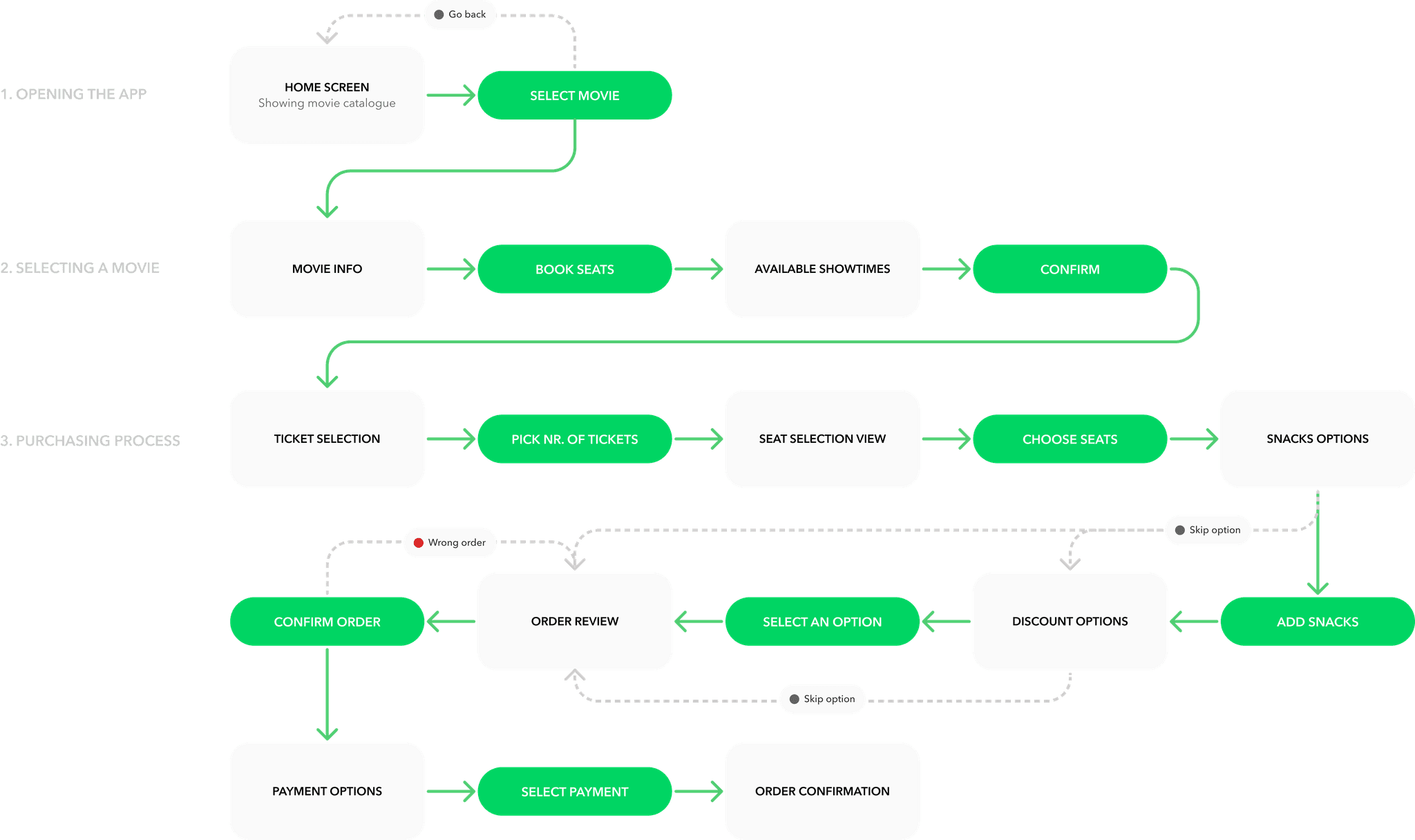
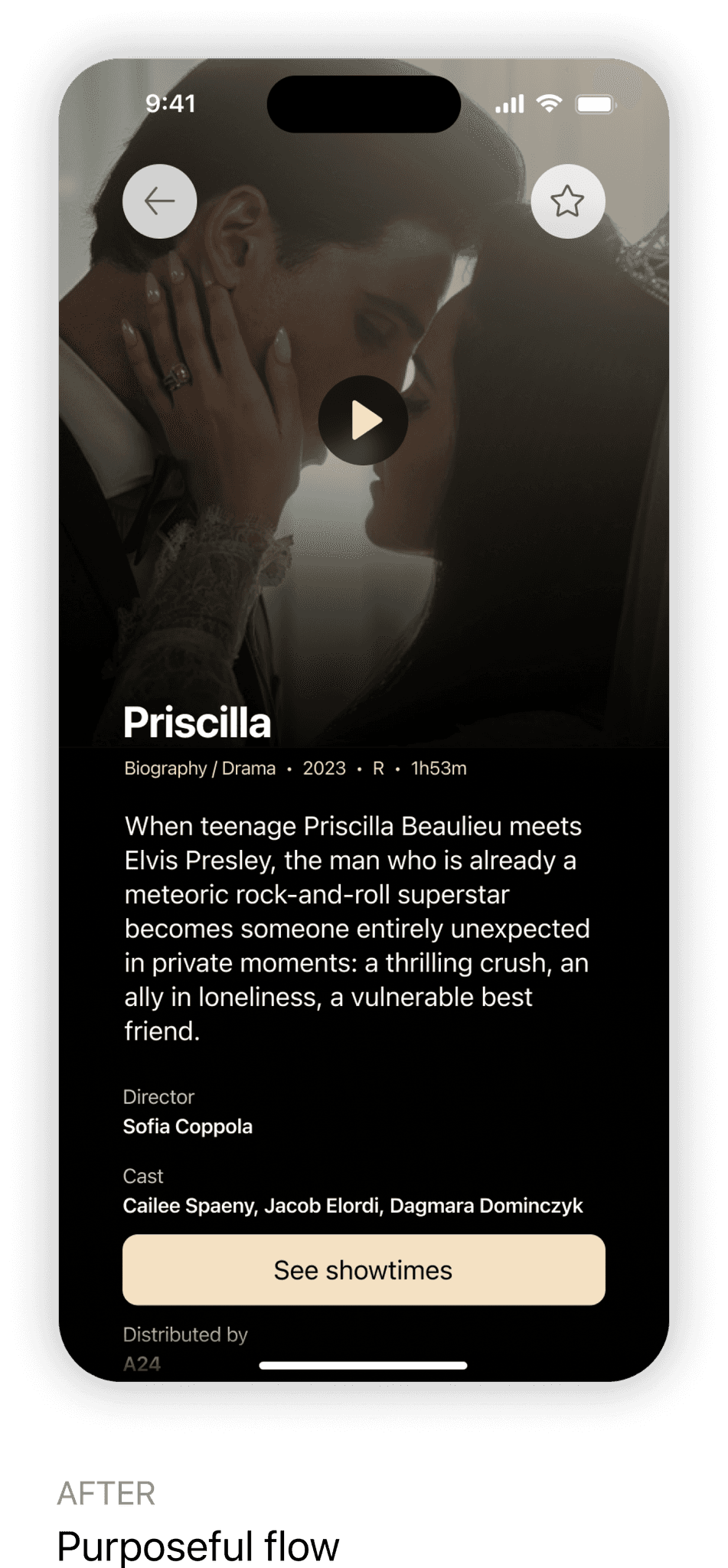
USER FLOW
Buying a movie ticket, step by step
Imagining user flows helped me envision solutions and consider the user experience. By defining key scenarios, I could then start wireframing an app.
For instance, here is the user flow for purchasing a movie ticket. Initially, it consisted of five key actions, but it has since evolved into a more detailed diagram.
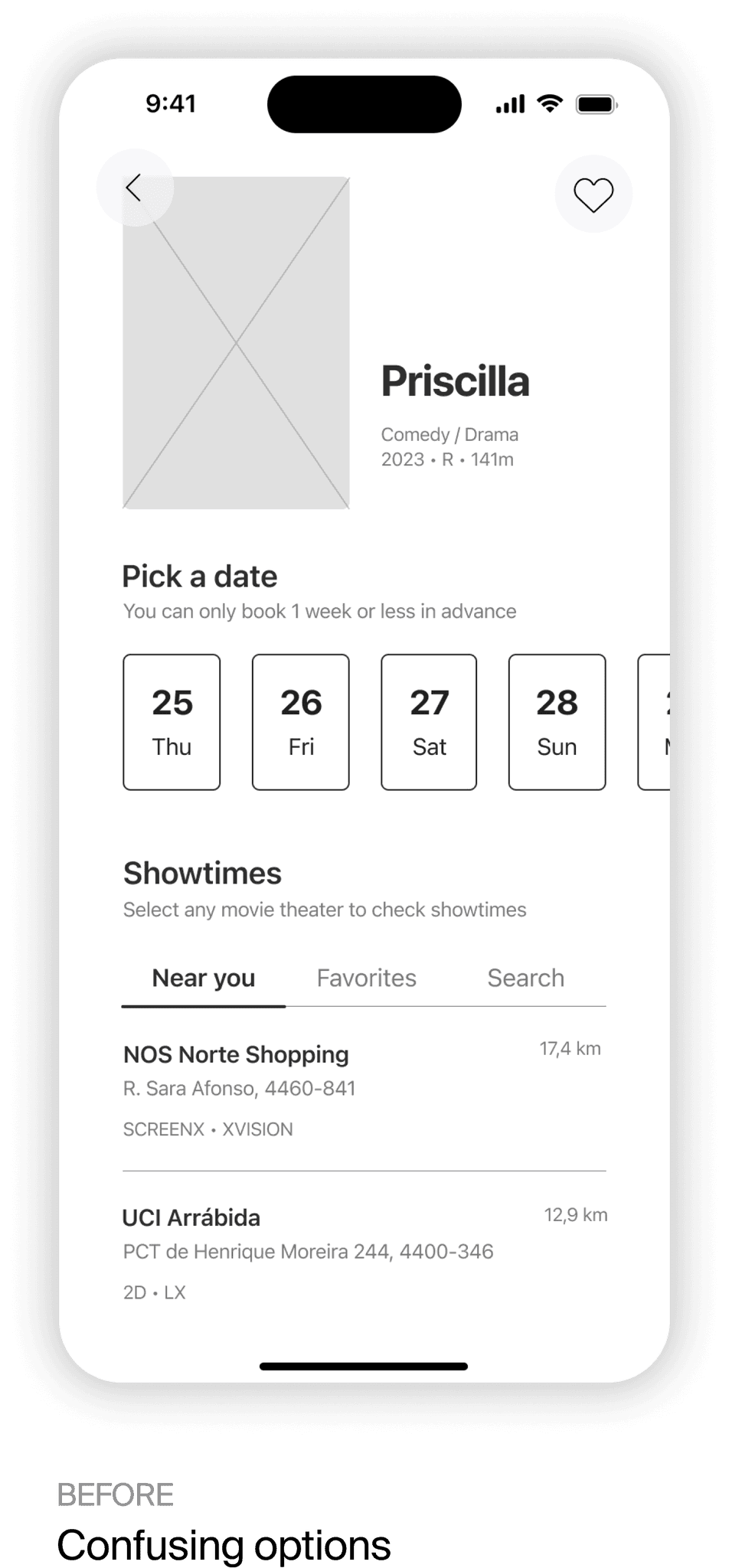
TESTING + IMPROVEMENT
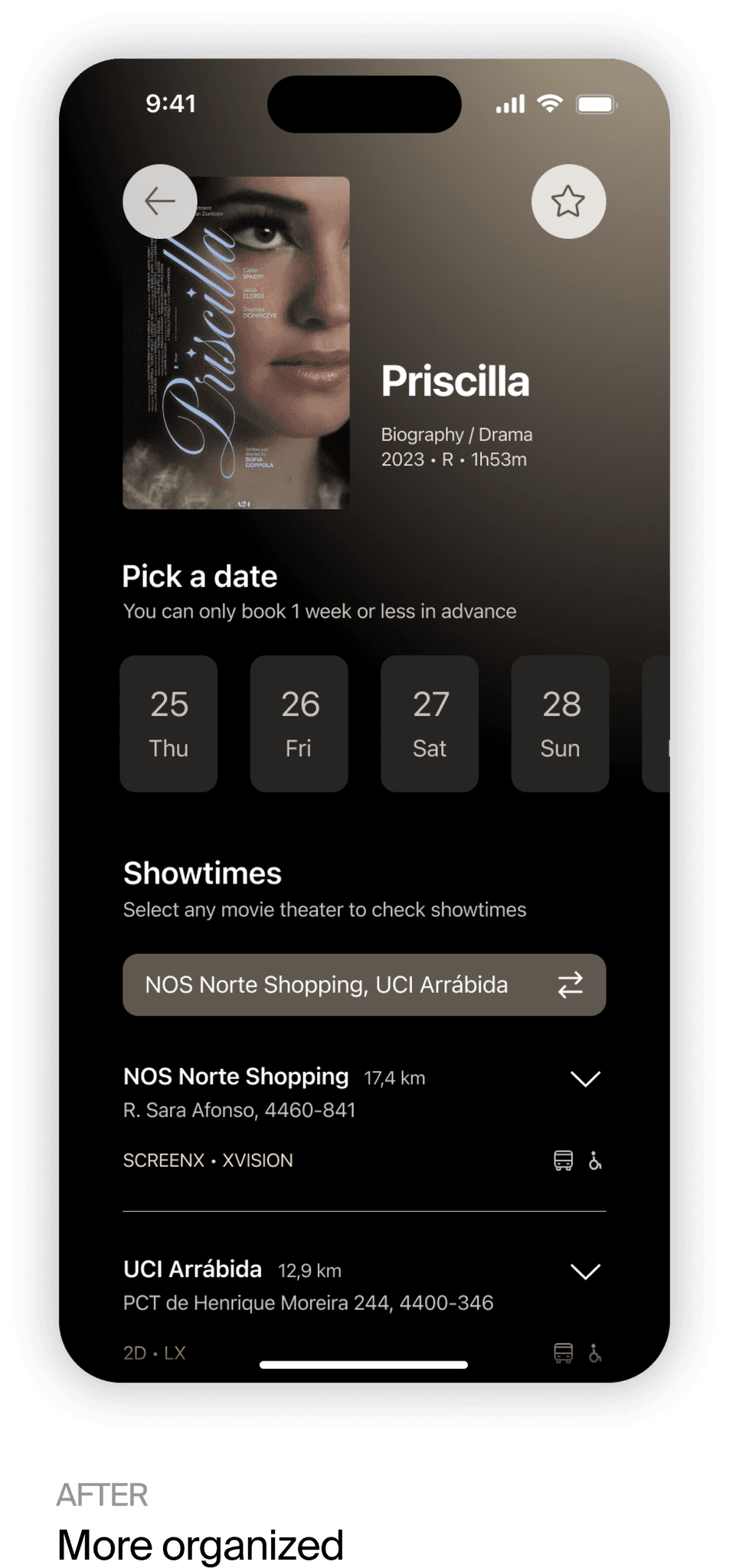
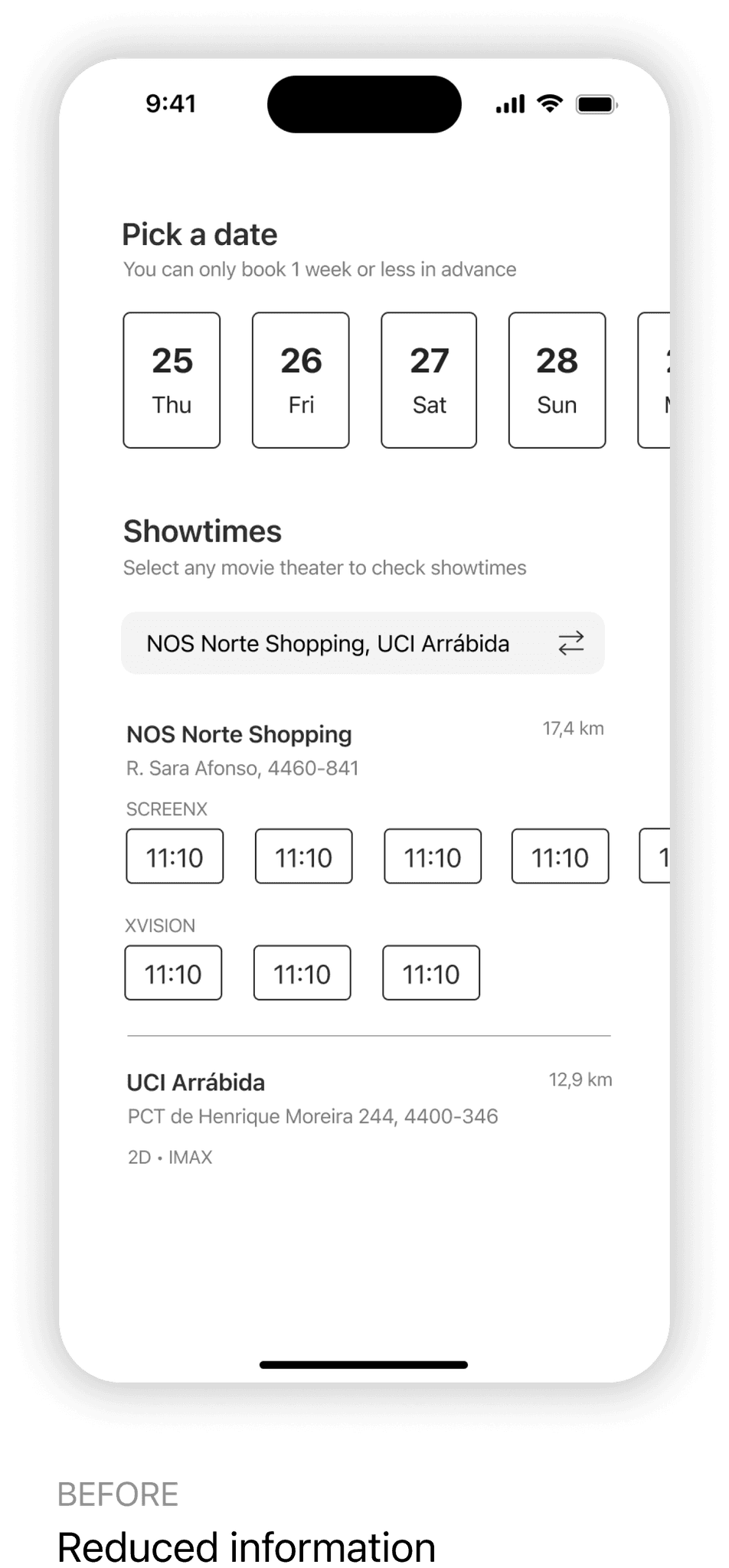
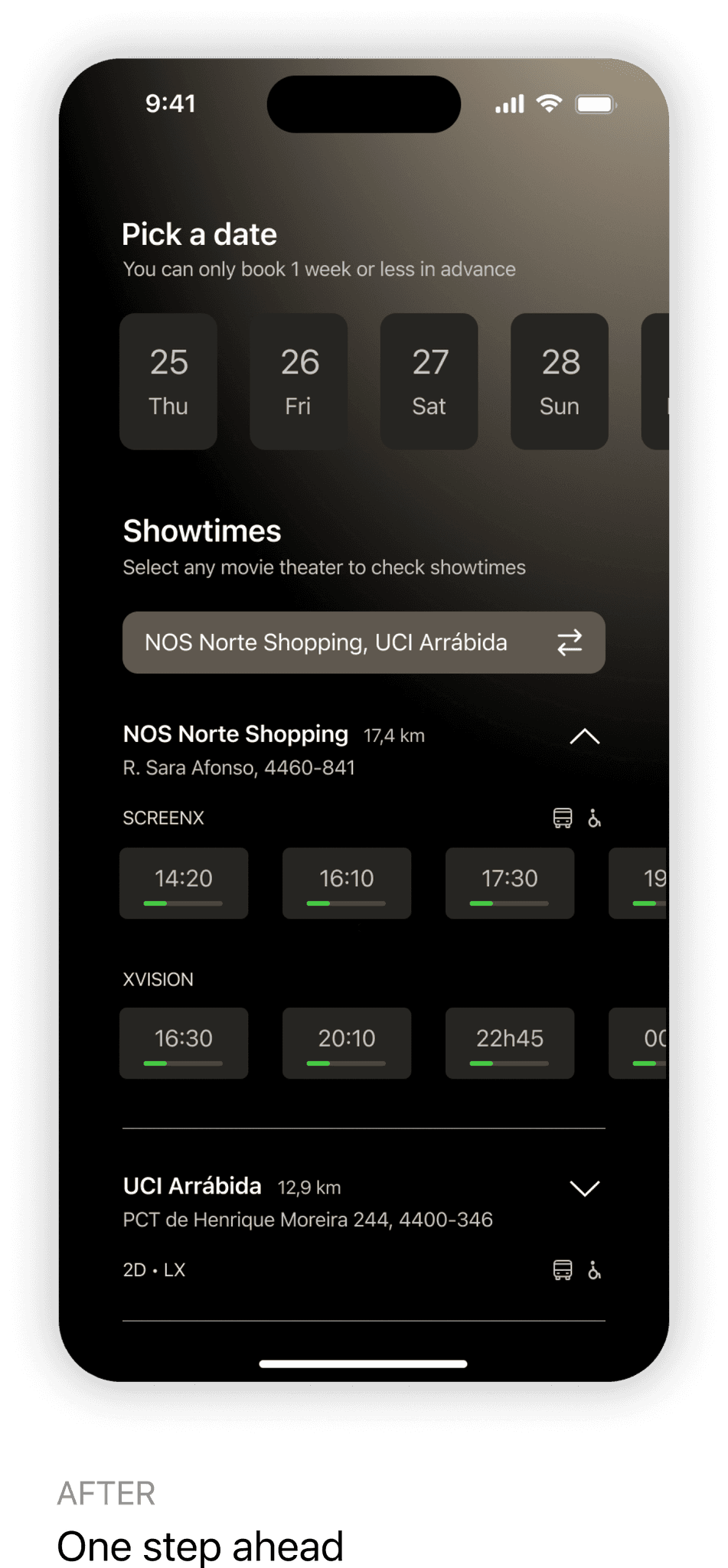
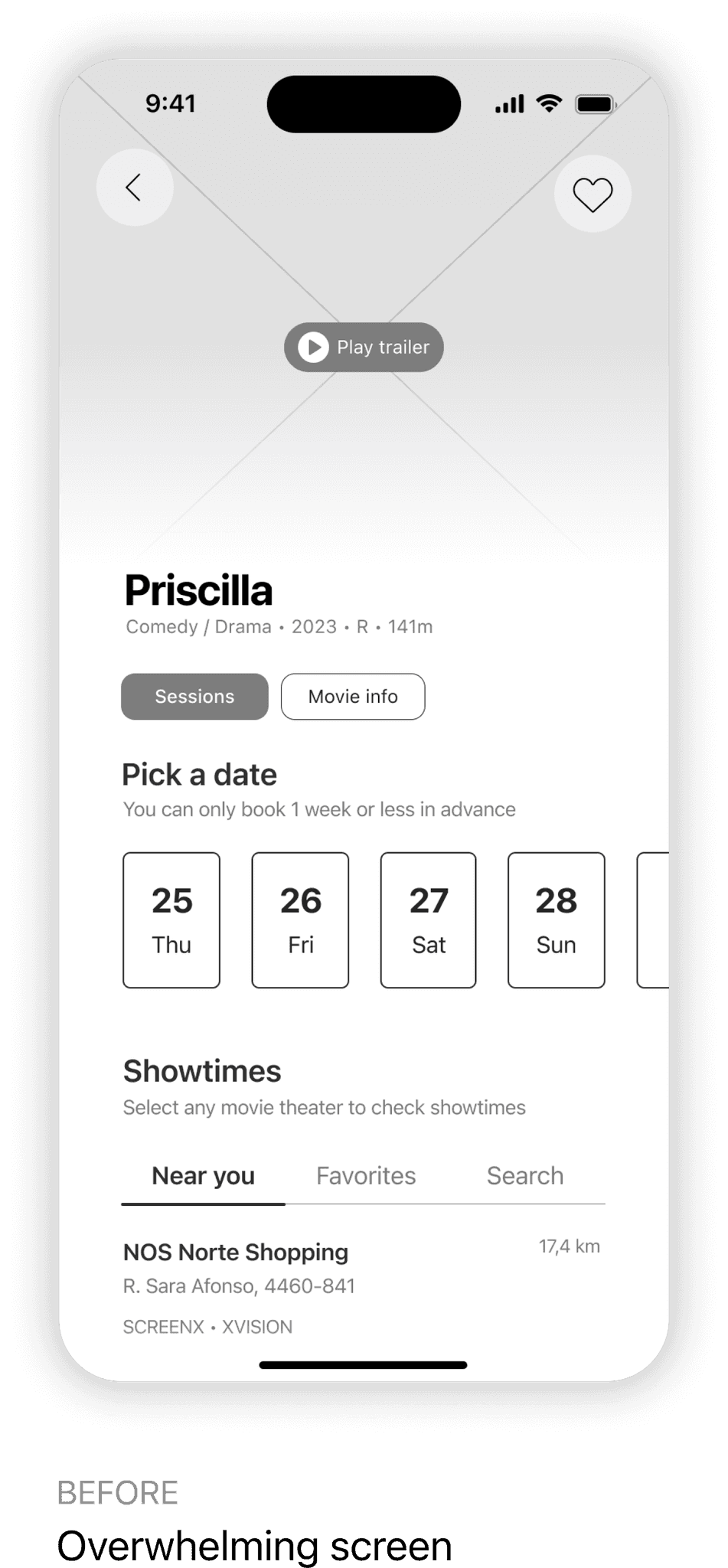
Three design improvements
Upon constant testing and exploration of various flows towards the main app design, I continuously iterated on the solutions and it resulted in three major improvements.
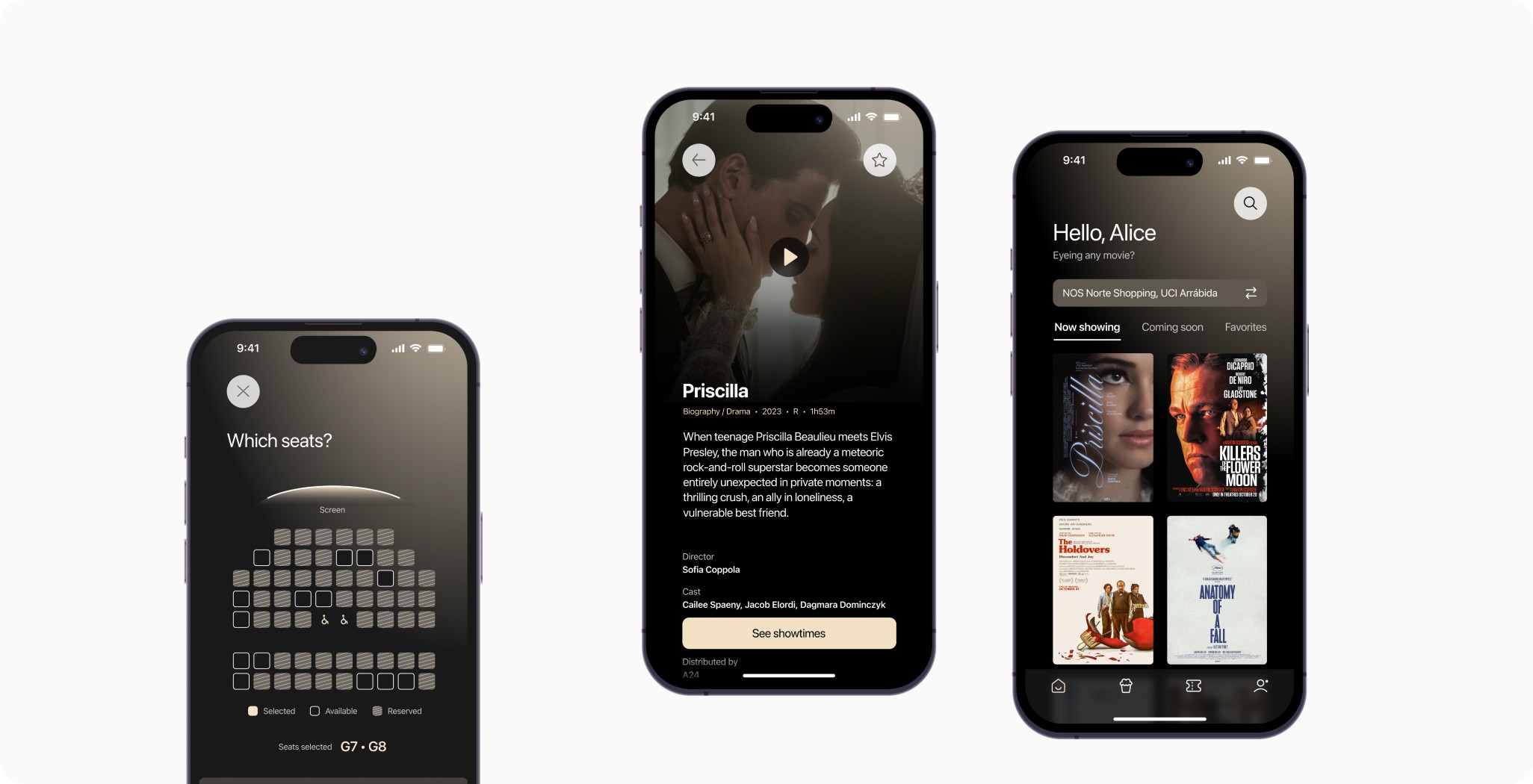
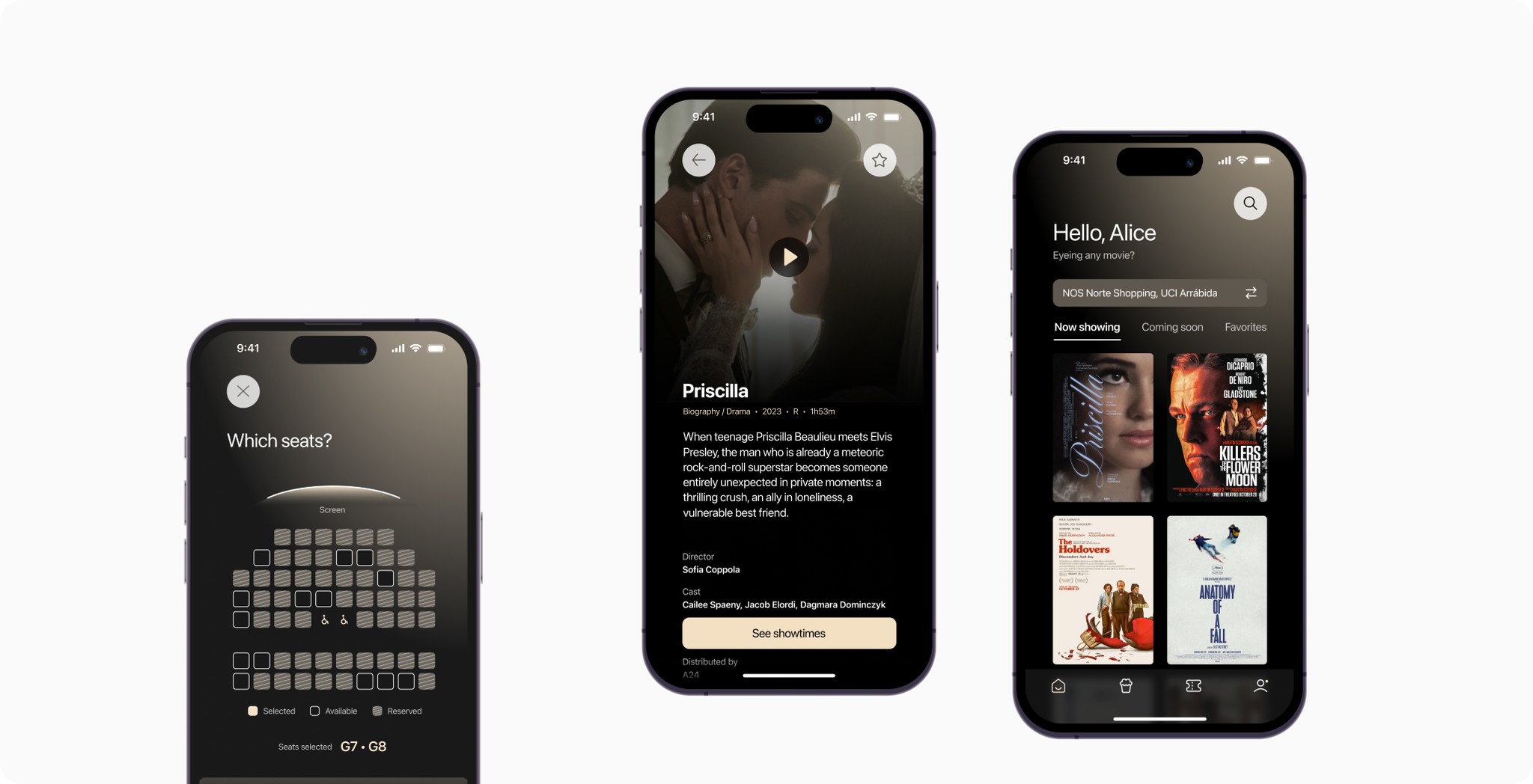
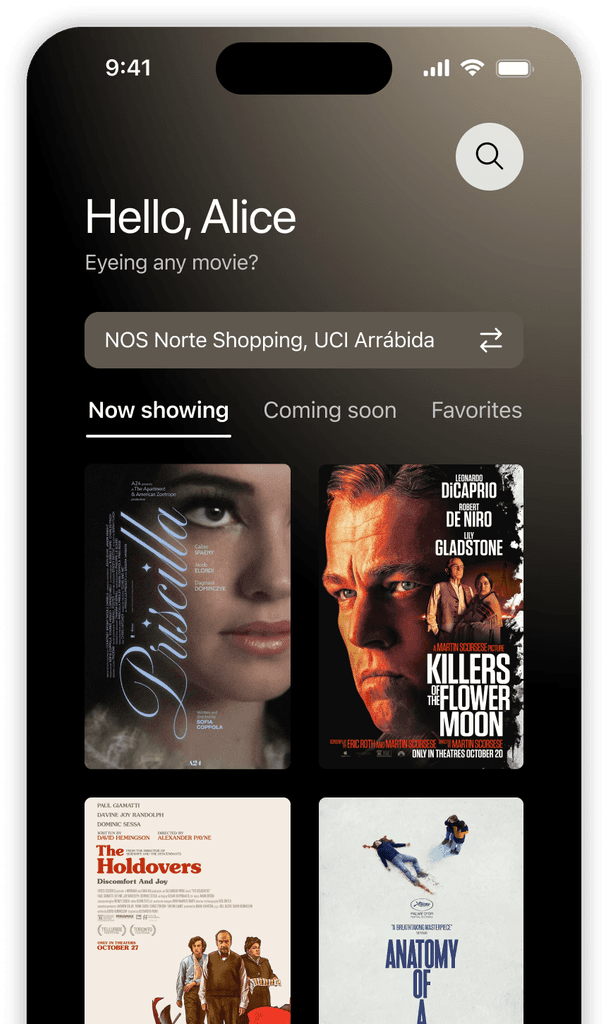
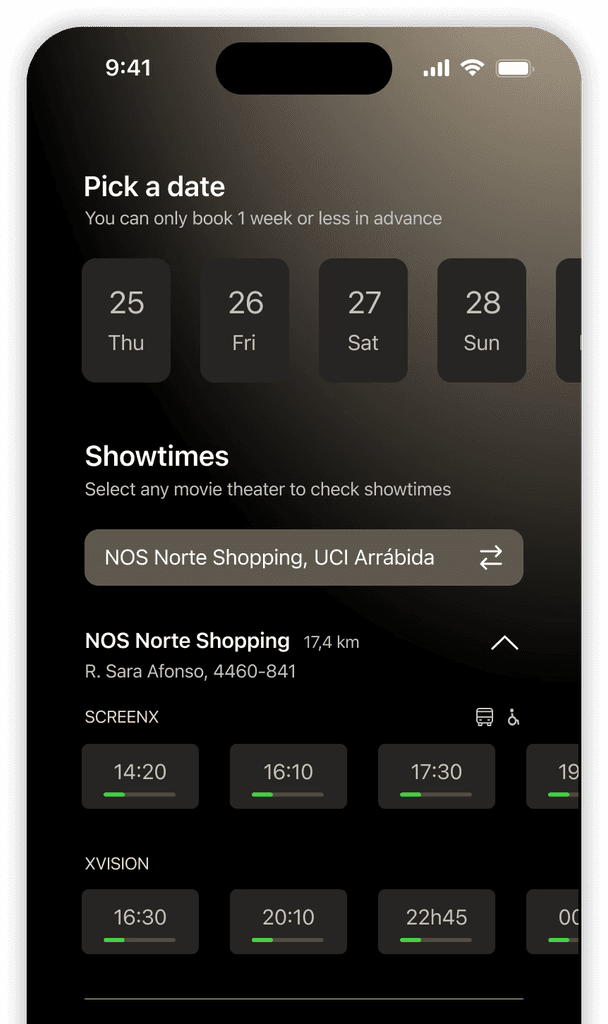
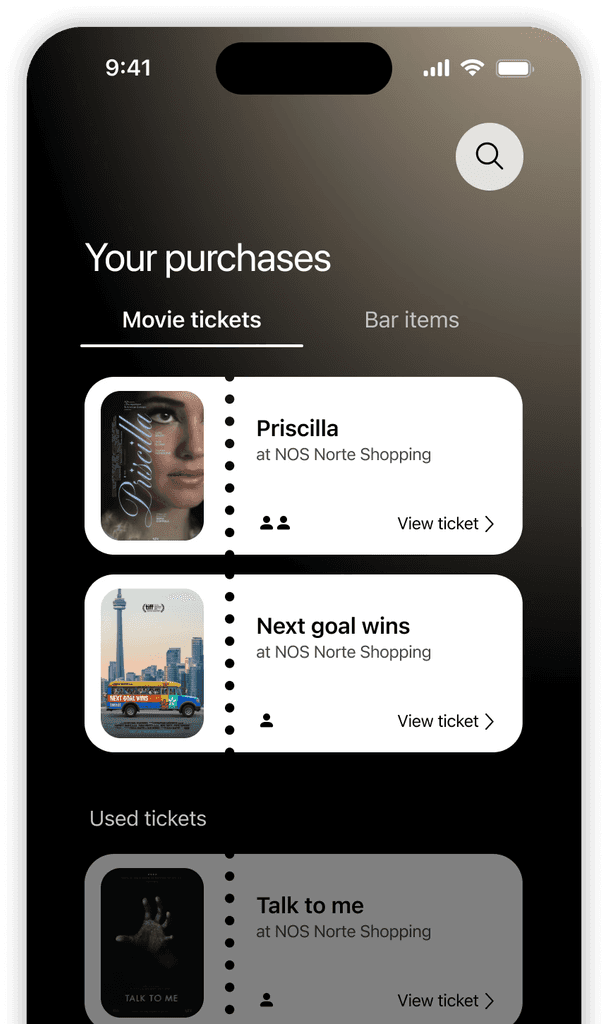
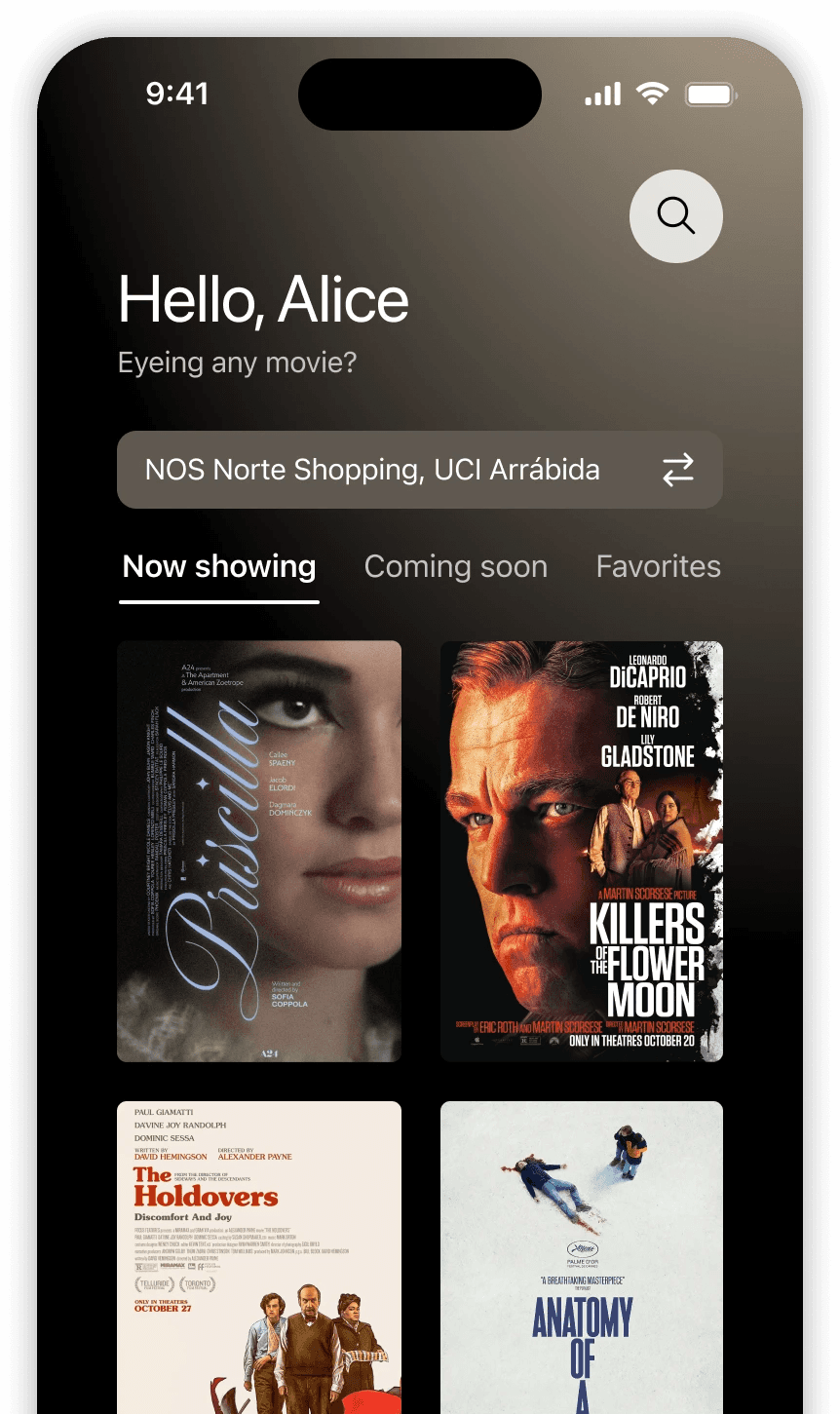
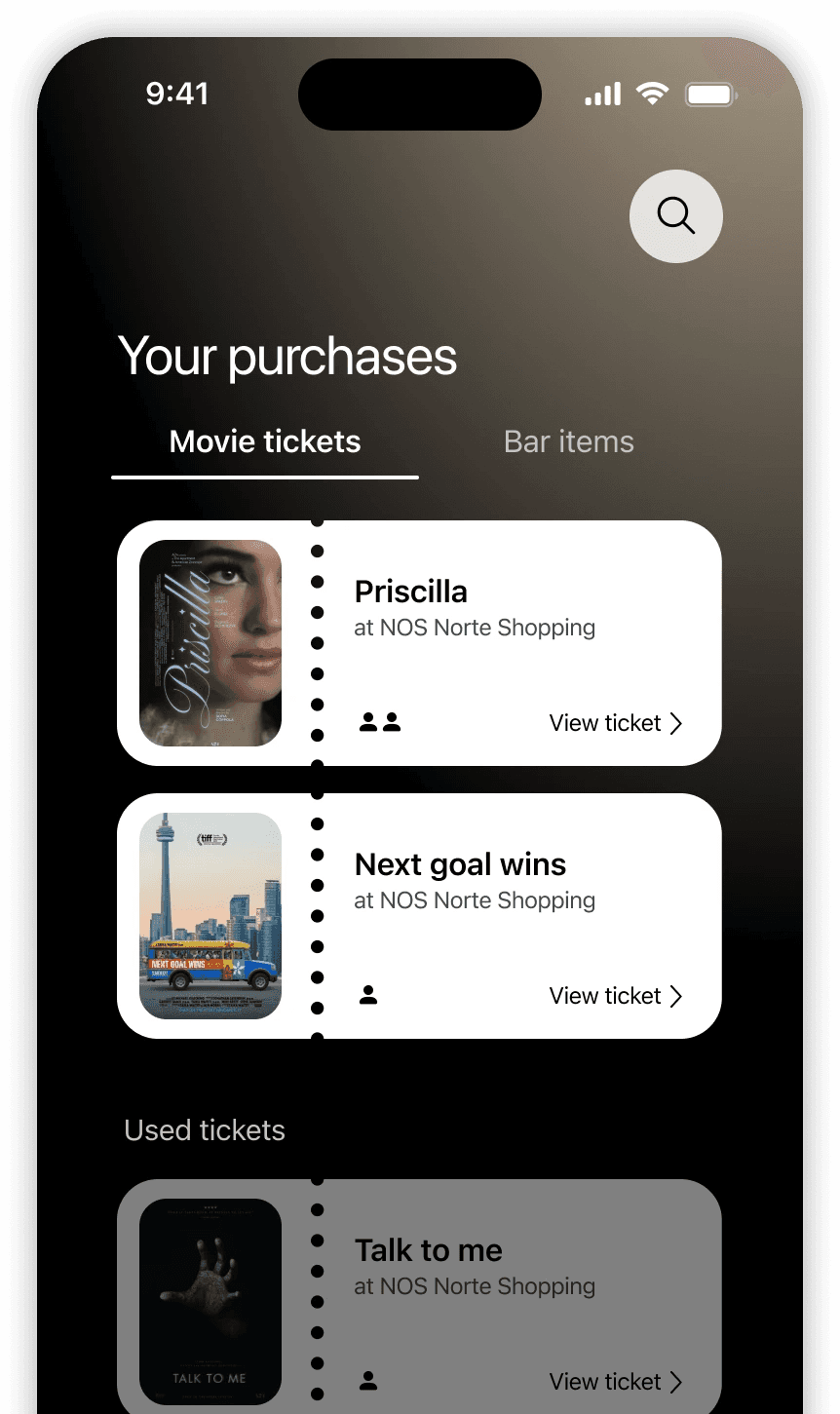
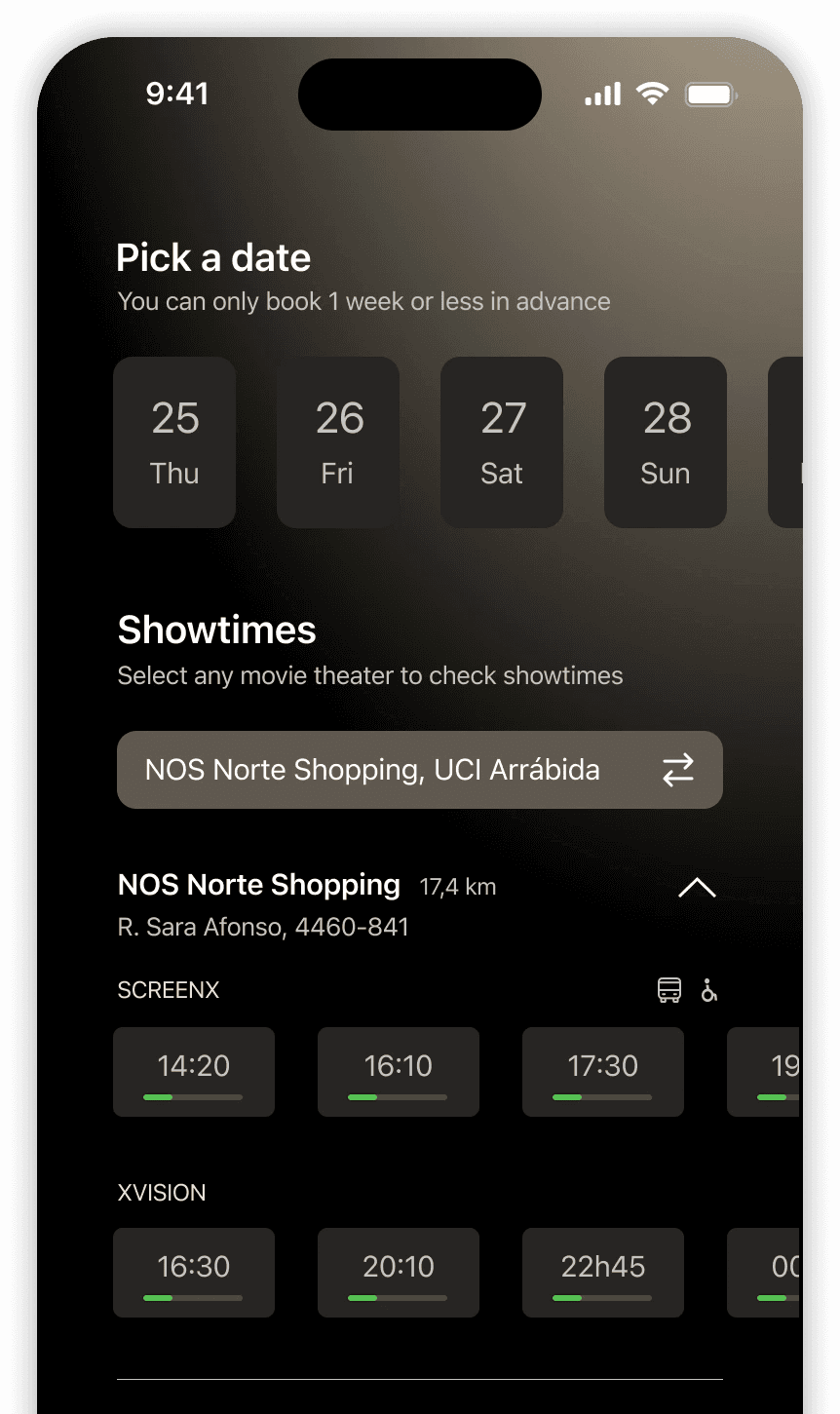
FINAL PRODUCT
A hassle-free booking experience
For the full experience, check out the prototype in the link below.
REFLECTION
Key learnings and first times
Grounding the project is challenging.
This was my first UX/UI project. Starting from understanding the problem, identifying the steps to find a solution, and learning the whole process took longer than expected. I struggled with grasping the project's purpose and requirements. Although I knew the project aimed to help students understand and apply the process, it felt ungrounded. I was building an app from scratch without considering existing similar apps. With these constraints in mind, I followed the course instructions to create an app from ground zero but within the context of addressing issues with existing apps.
Case studies are not an afterthought.
The beauty of first experiences lies in the lessons learned along the way. While the overall process may be similar across projects, each person has their unique approach. When it was time to write my case study, I found myself sifting through multiple sticky notes, affinity maps, user journey maps, and various pieces of information gathered during my research. Although I could connect the dots while working on the project, some information naturally became blurry over time. I realized that crafting a compelling story for a case study requires a coherent narrative, and I struggled to piece it together from my research. As a result, I've learned that as a designer, I find it helpful to craft a story from the beginning and refine it as the project progresses by filtering out unnecessary details, emphasizing key points, and adding new insights.
Finding the balance between visuals and functionality.